
C’est sur une discussion reddit que j’ai vu une belle image de « dashboard », et renseignements pris, il s’agissait de Homepage. Cela m’a paru sympa, et pratique pour avoir une vue globale des différents services/applications qui tournent sur mon réseau local et/ou sur mon hébergeur.
Disponible en container Docker (mais aussi pour Unraid ou Kubernetes), Homepage est facile à installer. Il suffit ensuite d’y déclarer ses services, avec pas mal de choses bien pensées qui facilitent leur supervision : que ce soit un container Docker, ou une application pour laquelle un widget est disponible (une centaine d’applications sont listées). Si aucune de ces deux conditions ne sont réunies, il sera toujours possible d’afficher un simple lien et la disponibilité du service.
On peut aussi y ajouter de simples liens vers des sites de son choix via le fichier bookmarks.yalm, une barre de recherche pointant sur le moteur de son choix, ou encore les ressources de la machine (cpu, mémoire, disk). Bref, de quoi se configurer un beau tableau de bord !
Une fois installé et configuré, cela peut donner un truc comme ça :
Voyons ça de plus près…
Installation
À noter tout de même l’avertissement de sécurité :

Homepage n’inclut pas de couche d’authentification, mais permet via ses widgets d’accéder à des informations personnelles. Il est donc recommandé de ne pas l’exposer sans être protégé par un proxy incluant authentification, SSL, etc.. ou derrière un VPN. En ce qui me concerne, rien ne sera exposé, je prévois de ne l’utiliser qu’en local.
J’ai choisi l’installation en mode Docker, via un container. La documentation est ici.
J’en ai profité pour utiliser l’interface d’OMV 7 pour créer le fichier compose. Il suffit d’aller dans Services – Fichiers, puis de créer le fichier en question :

Le contenu du fichier est comme suit, en ayant créé le dossier homepage dans AppData auparavant, comme indiqué :
---
# https://github.com/benphelps/homepage
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
ports:
- 3000:3000
volumes:
- /srv/dev-disk-by-label-DATA/AppData/homepage:/app/config # Make sure your local config directory exists
- /var/run/docker.sock:/var/run/docker.sock # (optional) For docker integrations
restart: unless-stopped
Important: la ligne concernant docker.sock va permettre d’accéder directement aux containers lors de la configuration des services de type docker.
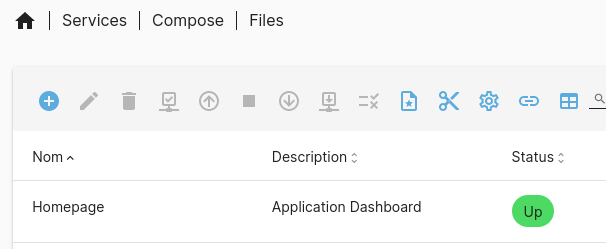
Il ne reste plus qu’à cliquer sur le bouton « Up » dans l’interface d’OMV. Le service est désormais accessible à l’adresse d’OMV sur le port 3000 (ou celui de votre choix défini ci-dessus).
Configuration
La documentation se trouve ici. C’est assez simple et bien expliqué. On déclare et configure les services dans un fichier services.yaml, les liens dans un fichier bookmarks.yalm, les réglages généraux sont dans un fichier settings.yaml, etc… Tous ces fichiers se trouvent dans /srv/dev-disk-by-label-DATA/AppData/homepage (selon fichier compose ci-dessus).
# pwd
/srv/dev-disk-by-label-DATA/AppData/homepage
# ls
bookmarks.yaml custom.js kubernetes.yaml services.yaml settings.yaml
custom.css docker.yaml logs services.yaml.good widgets.yaml
Il y a beaucoup de possibilités, il suffit de parcourir toutes les options et d’appliquer les exemples fournis. Ou de chercher en cas de besoin spécifique.
Les Widgets
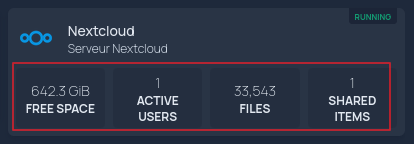
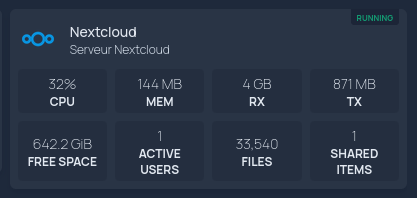
Le plus intéressant, ce sont donc les widgets disponibles pour une centaine de services (dans mon cas OMV, Portainer, Plex, Nextcloud, qBittorrent, Pihole), souvent à travers un « web service » ou une API. Exemple pour Nextcloud :

NOTE: pour afficher ces champs par défaut (sans avoir à cliquer sur le service), ajouter showStats: true dans le fichier settings.yaml (sinon le définir au niveau de chaque service). Par défaut, tous les champs disponibles seront affichés, sinon on les définit avec la propriété fields.
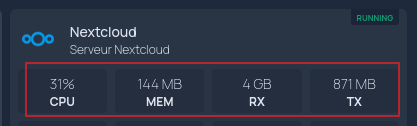
Docker socket
D’autres informations seront renvoyées par l’accès au container via la socket Docker.

Nextcloud
On obtient donc ceci :

Et voilà la définition complète pour mon serveur Nextcloud dans le fichiers services.yaml :
- Nextcloud:
icon: nextcloud.png
href: https://nextcloud.xxxxx.yyyy.fr/
description: Serveur Nextcloud
server: my-docker
container: nextcloud2023
widget:
type: nextcloud
url: https://nextcloud.xxxxx.yyyy.fr/
key: SZzC2-sFH3Q-jY2Eg-AaFMk-zzzzz
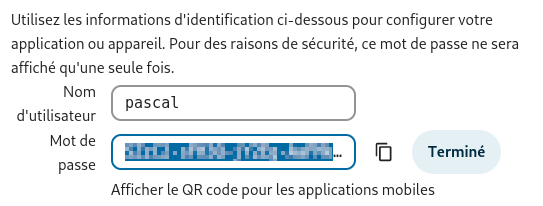
Pour générer la clef (key) ou le « NC-Token », il faut aller dans l’interface Nextcloud, Paramètres personnels – Sécurité, puis en bas de la page cliquer sur « Créer un nouveau mot de passe d’application ». Après s’être identifié, un token vous est proposé qu’il faudra copier car une fois cliqué sur Terminé, il ne sera plus jamais affiché.

Il faut ensuite le définir au niveau système ; pour ce faire, j’accède au mode console du container grâce à Dockge :

Puis je tape la commande suivante :
root@0e47f46ce787:/# occ config:app:set serverinfo token --value vvvvv-wwwww-xxxxx-yyyyy-zzzzz
Config value token for app serverinfo set to vvvvv-wwwww-xxxxx-yyyyy-zzzzz
root@0e47f46ce787:/#
Et voilà, le container Nextcloud est configuré ! Je vous laisse découvrir la liste des widgets disponibles et leur syntaxe sur la page de documentation. Il y a aussi des widgets de type « info » capables d’afficher les ressources système ou les infos météo, ou ajouter une barre de recherche…
Portainer
Pour Portainer, il faudra faire deux choses :
Identifier l’environnement : via l’interface, aller dans environnement, puis le sélectionner (« local » par défaut) et observer l’URL du navigateur. Dans mon cas, c’était http://192.168.1.30:9000/#!/endpoints/2, l’ID à utiliser est donc 2.
I va aussi falloir générer une clef. Toujours dans l’interface de Portainer, cliquer en haut à droite sur « my account », puis dans « Access tokens » choisir « Add Access token ». Une fois le token affiché, on le copie et on l’ajoute au service défini dans services.yaml. Qui est comme suit :
- Portainer:
icon: portainer.png
href: http://192.168.1.30:9000/
description: Portainer, gestion de container Docker
server: my-docker
container: portainer
widget:
type: portainer
url: http://192.168.1.30:9000
env: 2
key: ptr_accesskeyaccesskeyaccesskeyaccesskey
Ping et statusStyle
On peut aussi vérifier la disponibilité d’un service non docker avec une fonction de ping (OMV, Pihole, Volumio) et statusStyle pour le format d’affichage. Exemple avec Pihole :
- Pihole:
icon: pi-hole.png
href: http://192.168.1.17:8080/admin
description: Pihole, bloqueur de pubs et DHCP Serveur
ping: http://192.168.1.17:8080
statusStyle: "dot"
widget:
type: pihole
url: http://192.168.1.17:8080/
#version: 6 # required if running v6 or higher, defaults to 5
key: yourpiholeapikey # optional
Les icônes
Autre truc sympa : les icônes sont automatiquement retrouvées depuis Dashboard Icons, il ne suffit plus dès lors qu’à un indiquer le nom du fichier comme nextcloud.png, et Homepage se débrouille du reste. Les autres options (material design, local, etc…) sont détaillées ici.
Pour utiliser des icônes locales, il faut monter un nouveau volume /app/public/icons dans le fichier compose.yaml (et créer le dossier correspondant) :
volumes:
- /srv/dev-disk-by-label-DATA/AppData/homepage/icons:/app/public/icons
et référencer les icônes ainsi dans le fichier services.yaml : icon: /icons/myicon.png
Conclusion
C’est vraiment très pratique de pouvoir tout avoir sur une page, de visualiser si les services sont bien Up, de pouvoir accéder d’un click au service de son choix pour un besoin quelconque.
Pour ma part, j’ai viré la barre de recherche présente par défaut, laissé les infos système en haut de page, et ajouté mes containers, ainsi qu’OMV, Pihole et Dockge. Dommage que ce dernier ne fasse pas partie de la liste des 100 services pour lesquels un widget a été prévu, je n’ai donc que les infos fournies par la socket Docker. Enfin j’ai ajouté des liens vers les services qui tournent sur mon hébergeur.

