 Après avoir changé le thème du blog pour l’adapter aux terminaux mobiles (voir l’article Nouveau thème : Fourteenpress), il me restait à m’occuper du thème de Zenphoto (Zenpage) qui n’était pas « Google mobile-friendly » et franchement pas pratique à visualiser sur un smartphone !
Après avoir changé le thème du blog pour l’adapter aux terminaux mobiles (voir l’article Nouveau thème : Fourteenpress), il me restait à m’occuper du thème de Zenphoto (Zenpage) qui n’était pas « Google mobile-friendly » et franchement pas pratique à visualiser sur un smartphone !
J’ai donc regardé un peu ce qui se passait côté zenphoto, et découvert que la dernière version incluait un thème adapté aux mobiles, j’ai nommé zpmobile.
Hier, je me suis donc décidé à mettre à jour Zenphoto à la dernière version, soit la 1.4.9 (j’en étais resté à la 1.4.6). J’y suis allé prudemment, en faisant bien les sauvegardes qu’il fallait au cas où il faille revenir en arrière, et tout s’est très bien passé. J’ai alors pu sélectionner le thème zpmobile.
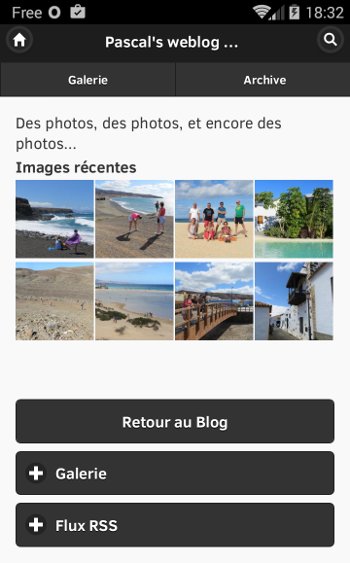
Comme le montre la photo ci-contre, l’affichage est bien adapté au smartphone. Le thème est assez sobre, j’aime bien. Il a tout de même fallu que j’ajoute le bouton « Retour au blog » qui n’est évidemment pas présent par défaut. Et c’est là que tout s’est compliqué…
J’avais tout d’abord fait quelques tests en local sur mon PC. Après quelques tâtonnements pour trouver les bonnes classes CSS à utiliser pour que ce simple lien ressemble aux autres boutons, tout fonctionnait à merveille sur mon PC. So far so good !
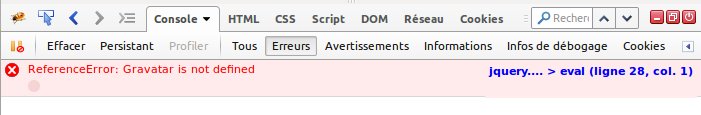
J’applique alors les mêmes modifications sur le site en ligne, plutôt confiant, et … ça ne marche pas ! Page blanche, et un beau message d’erreur : « ReferenceError: Gravatar is not defined » dans la console de Firebug :

Le même message pouvait également concerner WpdTree, une fonction utilisée par un plugin wordpress. En fait, il n’a pas grand chose à voir avec mon problème !
Bref, j’étais coincé, impossible d’ajouter ce simple lien ! Ne trouvant pas de solutions, j’ai posé la question sur le forum de Zenphoto. Une heure après, j’avais la réponse.
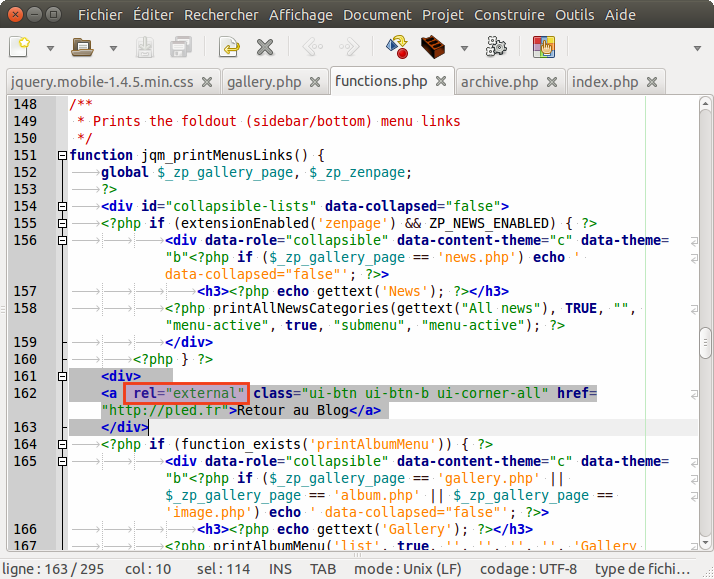
En fait, c’était tout bête, il suffisait d’ajouter un paramètre au lien HTML lui indiquant que le lien est un lien externe. Indispensable avec ce thème qui utilise le framework jQuery Mobile ! Par défaut il intercepte tout, il faut donc lui signaler que ce lien ne lui est pas destiné.
Voilà donc ce que j’ai inséré dans le fichier functions.php du thème zpmobile : la « class » définie donne le bouton en fond noir et coins arrondis (sans rien avoir à changer dans le fichier style.css du thème), et donc le fameux paramètre « rel = external » du lien qui résout mon problème.

Et voilà, Zenphoto utilise désormais lui-aussi un thème adapté aux mobiles ! 🙂
