Voilà, un nouveau thème est maintenant actif, il s’agit du thème Fourteenpress, qui est en fait un « child theme » de Twenty Fourteen, mais adapté aux blogs.
Voilà, un nouveau thème est maintenant actif, il s’agit du thème Fourteenpress, qui est en fait un « child theme » de Twenty Fourteen, mais adapté aux blogs.
Twenty Fourteen est l’un des thèmes proposés de base par wordpress, mais offrant un affichage de type Magazine, qui ne me convenait guère. Fourteenpress, le thème-enfant donc, se résume globalement à un fichier de style CSS, qui suffit à modifier toute l’apparence, c’est d’ailleurs assez bluffant.
Tout cela fait suite à l’initiative de Google destinée à privilégier les sites adaptés aux mobiles (voir l’article Google mobile-friendly : il va falloir changer mon thème).
J’ai tout de même fait quelques modifications de base avant de le mettre en ligne, notamment élargir la zone de texte pour les articles en passant à une seule colonne, et en réduisant un peu la largeur de cette dernière. Et aussi quelques modifications dans le fichier style.css, pour la compatibilité avec les anciens articles, des changements de couleurs pour certains liens, le style de morceaux de codes, les citations, etc…
La bannière en haut de page, toujours « aléatoire », est plus grande, j’ai dû refaire les images (je ne les ai pas toutes encore refaites, et sans doute en profiter pour faire un tri). Et quand on fait défiler la page vers le bas, le menu reste visible… pas mal !
J’ai également dû installer un nouveau plugin : PHP Code Widget, pour pouvoir conserver la petite citation affichée à droite. En effet, j’utilise pour cela un vieux plugin qui n’est plus maintenu (wp_utterquotes) et qui n’est pas un widget.
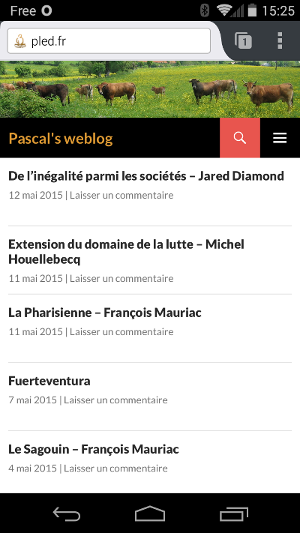
Il y aura sûrement d’autres petites modifications à faire plus tard, mais pour l’essentiel, tout à l’air de bien fonctionner. Et côté smartphone, voilà ce que ça donne :

Pas mal non ? Et bien sûr, il passe le test Google avec succès ! 🙂