 Après le passage à WordPress 3.2.1, mon tableau de bord ne s’affichait plus complètement… la plupart du temps ! Problème de mémoire (limitée à 32 Mo chez Free), je commence à avoir l’habitude… restait à trouver quel plugin supprimer.
Après le passage à WordPress 3.2.1, mon tableau de bord ne s’affichait plus complètement… la plupart du temps ! Problème de mémoire (limitée à 32 Mo chez Free), je commence à avoir l’habitude… restait à trouver quel plugin supprimer.
J’avais déjà dû supprimer WP-dTree lors du passage à la version 3.1.2… la cure d’amaigrissement continue donc, ce qui a finalement du bon : plus les pages sont légères et moins on charge de trucs plus ou moins utiles, mieux c’est !
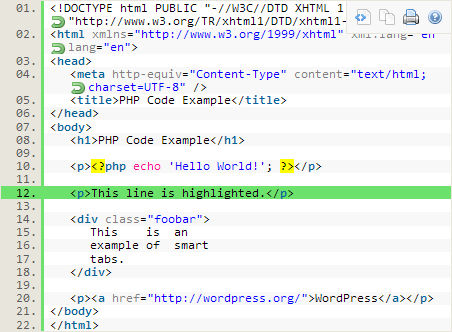
C’est donc SyntaxHighlighter Evolved qui disparaît, le plugin qui permettait d’afficher les lignes de codes en y ajoutant une coloration syntaxique. Pratique, certes, mais ce genre de plugin en JavaScript est coûteux en occupation mémoire (environ 400 Ko pour celui-ci, d’après ce que j’ai pu voir).
J’utilise donc maintenant Code Autoescape, plugin beaucoup plus léger, mais qui bien entendu ne fait ni de coloration syntaxique, ni de numérotation de ligne, etc… Avec un peu de CSS, voici ce que cela donnera maintenant :
#! /bin/sh
# nom du fichier : replaceall.sh
# pas de SAUVEGARDE des fichiers faite par ce script.
find . -type f -name '*.html' -print | while read i
do
sed "s|$1|$2|g" $i > $i.tmp && mv $i.tmp $i
done
C’est forcément plus sobre ! un peu moins lisible bien sûr, mais un copier/coller dans son éditeur préféré pour ceux que le code intéresse résoudra le problème.
Je suis repassé sur tous les articles affichant du code pour les modifier, normalement tout est à jour.
