 Je cherchais un nouveau thème pour le blog, et je crois que j’ai trouvé un bon point de départ : le thème Suffusion.
Je cherchais un nouveau thème pour le blog, et je crois que j’ai trouvé un bon point de départ : le thème Suffusion.
Il est assez sobre par défaut, et offre un nombre d’options incroyable via le panneau d’administration : à tel point que l’auteur a choisi d’afficher DON’T PANIC !! sur la page d’accueil des options du thème.
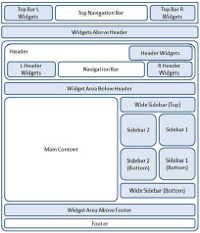
Le nombre de paramètres modifiables est tel qu’il faut un peu de temps pour s’y retrouver… Le nombre de «sidebars» et d’emplacement de «widgets», leurs positions, les couleurs du thème (avec une ensemble prédéfini de disponible), et bien entendu les menus (2 barres de menus possibles), paramétrables à loisir. Et je n’ai pas encore tout vu.
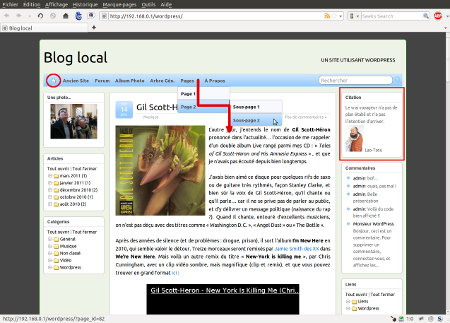
Après quelques heures, j’ai pu configurer le menu comme je le souhaitais, c’est-à-dire reproduire grosso-modo le menu existant du blog en y ajoutant une entrée Page qui liste en sous-menu les pages et éventuellement sous-pages visibles. Voilà ce que ça donne :
Voyons voir ce début d’un peu plus près : il va falloir créer un thème enfant, installer la traduction française, créer le menu de navigation et régler un problème de widget pour un vieux plugin.
Child theme et traduction française
Les fichiers pour configurer le thème en français sont disponibles sur le site du plugin. On récupère ainsi deux fichiers fr_FR.mo et fr_FR.po. Comment les utiliser ?
La méthode recommandée est de créer un «child theme», un thème enfant : Dans le répertoire themes de WordPress, vous avez installé le thème suffusion qui se trouve donc dans un répertoire du même nom. Au même niveau, créer un répertoire nommé «suffusion-child» par exemple. Copier le fichier style.css du thème suffusion dans ce nouveau répertoire. Éditer ce fichier et modifier le header (l’en-tête) comme suit (c’est un exemple) :
/*
Theme Name: Suffusion Child
Theme URI: http://www.aquoid.com/news/themes/suffusion/
Description: Child theme for the Suffusion theme
Author: Pascal
Author URI: http: //pled.fr
Template: suffusion
Version: 0.1.0
*/
Voilà, un nouveau thème «Suffusion child» apparait dans le menu Apparence de WordPress, il suffit de l’activer.
Pour la traduction française, créer simplement un répertoire «translation» et y copier les deux fichiers récupérés. Attention, cela ne traduit que le thème en lui-même (lors de l’utilisation du blog) et pas le menu d’administration du thème qui reste lui en anglais.
Le menu
Pour la création du menu, une vidéo de démonstration Navigation Bar basics est plutôt utile à regarder avant de commencer.
Mon menu se décompose en fait en deux types d’entrée :
- de simples liens soit vers des pages, soit vers d’autres sites comme l’album zenphoto : ainsi pour Home, Ancien site, Album photo, Arbre Gén. et A propos.
- le fameux Menu déroulant Pages.
Les simples liens
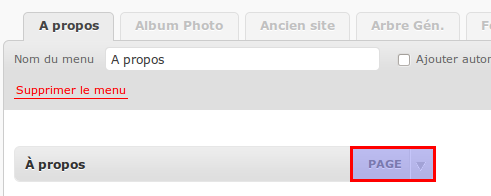
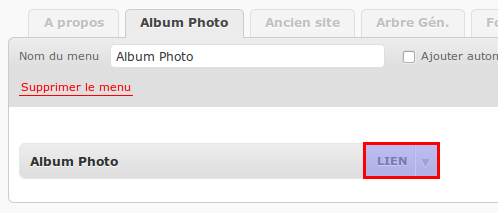
J’ai du créer un menu pour chacun d’entre eux, chaque menu contenant la page en question ou le lien. Tout ceci se fait dans l’interface d’administration de WordPress, Apparence – Menus :

Une fois le menu créé, y ajouter soit la page correspondante, soit un lien personnalisé.

Le menu déroulant
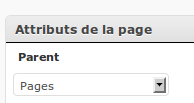
 Pour ce dernier, ce sont de simples pages créées dans WordPress. Pour hiérarchiser les pages, il faut utiliser l’option Attributs de la page, et lui donner le parent souhaité.
Pour ce dernier, ce sont de simples pages créées dans WordPress. Pour hiérarchiser les pages, il faut utiliser l’option Attributs de la page, et lui donner le parent souhaité.
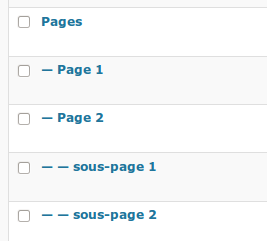
Dans mon exemple, j’ai donc une Page principale, parent de Page 1 et de Page 2, cette dernière étant parent de sous-page 1 et sous-page 2 :

Réglage dans Suffusion
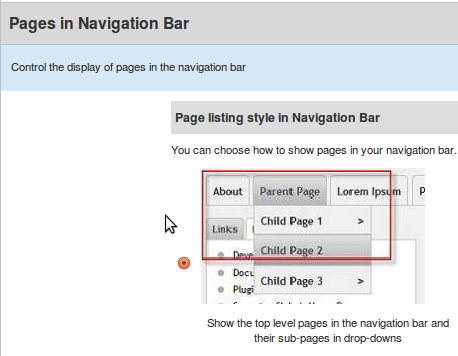
Une fois ceci préparé, rendons-nous dans l’interface du thème Suffusion. Dans Other Graphical Elements – Main Navigation Bar, choisir l’option suivante :

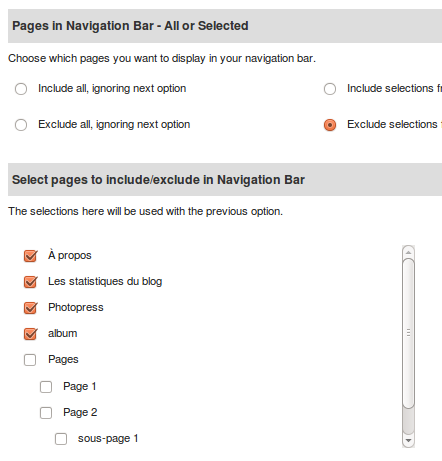
Puis exclure les pages qui ne font pas partie du menu déroulant que vous voulez créer :

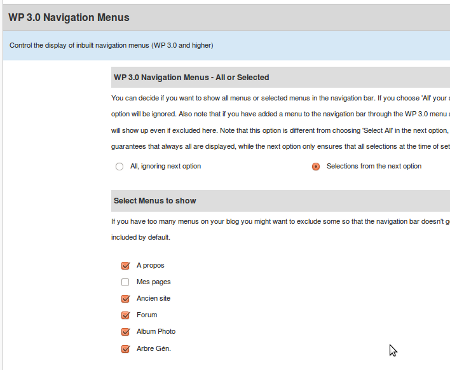
Enfin, activer les WP 3 Navigation menus, et sélectionner ceux créés précédemment :
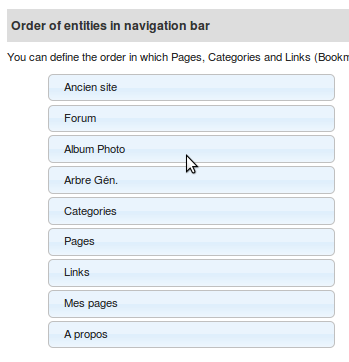
Pour finir, régler l’ordre d’affichage des entrées du menu en les faisant glisser : ce n’est pas exactement ce qui sera affiché, mais on arrive à ce que l’on veut facilement :

Voilà le menu est tel que je le souhaitais… ce thème est vraiment puissant.
Les widgets
 C’est aussi l’occasion de passer aux widgets, c’est-à-dire des plugins que l’on peut administrer via l’interface de WordPress. C’est parfait, cela évite d’aller modifier les fichiers à la main…
C’est aussi l’occasion de passer aux widgets, c’est-à-dire des plugins que l’on peut administrer via l’interface de WordPress. C’est parfait, cela évite d’aller modifier les fichiers à la main…
Encore faut-il que tous les plugins utilisés supporte ce mode. C’est le cas pour presque tous, car la plupart du temps les auteurs ont réécrits leurs plugins pour supporter cette fonctionnalité. Et bien entendu, il en reste toujours un pour lequel ce n’est pas le cas ! 😉
En l’occurrence, c’est Utter Quotes, le plugin qui me sert à afficher une citation en haut de page. Il est ancien et plus vraiment développé par son auteur. Comme toujours, il existe une solution. WordPress propose bien un widget Text, mais comme son nom l’indique il ne permet que d’insérer du code HTML ou du simple texte. Et fort heureusement, quelqu’un a développé un PHP code widget, qui permet donc d’insérer du code PHP. Exactement ce qu’il me fallait, il ne me reste plus qu’à insérer le code PHP correspondant au plugin dans ce widget placé en haut de la sidebar de droite.
Conclusion
Il reste encore beaucoup de modifications à faire, mon idée est de garder à peu près le même look que le thème précédent, puisqu’il me plait bien. Mais avec Suffusion, je peux avoir le menu que je souhaitais, et la base de départ est assez proche de ce à quoi je veux arriver. L’essentiel devrait porter sur le CSS, en prenant soin de garder la compatibilité avec les réglages de l’ancien thème, notamment le positionnement des images (gauche, droite, centré). Et retrouver la bannière aléatoire bien sûr !
A suivre donc…



Merci pour ces infos, très claires qui m’ont permis de faire le passage suffusion en français !
Très bon tutoriel. J’utilise également ce thème pour mon nouveau site. Dans le gratuit, c’est le meilleur ! Merci !
merci pour ce tuto,je continue ma recherche,je cherche à comprendre comment fonctionne la page « magazine »