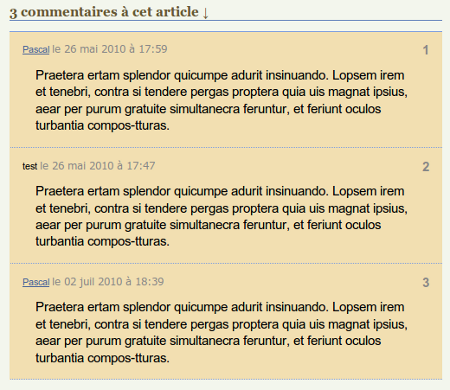
Voilà longtemps que je voulais améliorer la façon dont les commentaires sont affichés sur le blog. Je m’étais contenté de ce qui était fourni pour le thème utilisé, modifiant simplement la police, les couleurs… Bref, voilà ce que cela donnait :

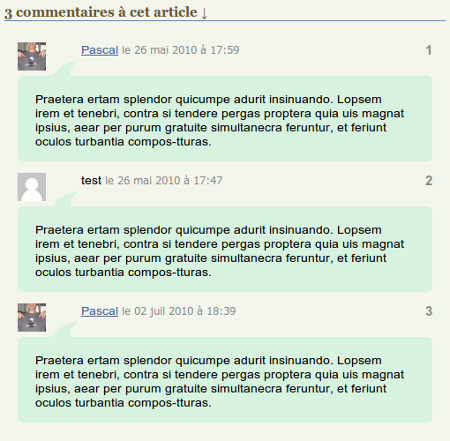
Après un peu de recherche sur le net pour voir ce qui se faisait, de modifications sur la feuille de style et le fichier comments.php (pour défnir les styles à utiliser et ajouter l’avatar), de retouche d’images avec Gimp, voilà ce que ça donne maintenant : c’est quand même plus joli, non ?

Réalisation
 Au départ, j’ai voulu copier-coller des styles tels que trouvés sur le web… Mauvaise méthode (de fainéant) qui n’a donné aucun résultat probant. Il faut partir du thème existant, identifier les styles utilisés, et les modifier tranquillement.
Au départ, j’ai voulu copier-coller des styles tels que trouvés sur le web… Mauvaise méthode (de fainéant) qui n’a donné aucun résultat probant. Il faut partir du thème existant, identifier les styles utilisés, et les modifier tranquillement.
Pour ce faire, je me suis replongé dans le livre « CSS 2 – Pratique du Design web », que j’avais lu quand j’ai commencé à faire mon site. Un très bon livre pour s’initier et comprendre le CSS et les feuilles de style.
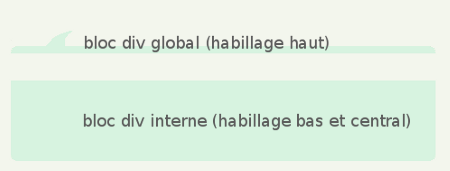
Le cadre des commentaires est réalisé avec deux images de fond : j’ai récupéré des images sur un site, puis avec Gimp, les ai ajusté à mes besoins : largeur, hauteur, couleur, fond transparent.
Puis il faut définir deux blocs, l’un servant à afficher l’image du haut et un second pour l’image du bas. Cette dernière doit être d’une hauteur suffisante pour couvrir un long commentaire, car elle glissera pour accompagner le bloc du texte (je l’ai mis à 1500 pixels, ça devrait aller !).

Dans le fichier comments.php de mon thème je vais ensuite modifier l’affichage des commentaires en appelant deux classes « top_comment » et « bloc_comment », le second étant imbriqué dans le premier) :
<div class="top_comment">
<div class="bloc_comment">
<?php comment_text() ?>
<?php if ($comment->comment_approved == '0') : ?>
Votre commentaire est en attente de modération.
<?php endif; ?>
</div>
</div>
Et voilà les deux classes définies dans le fichiers style.css :
.top_comment {
padding-top: 55px;
margin-top: 5px;
background: url('images/top-comment.png') left top no-repeat;
}
.bloc_comment {
padding-bottom: 15px;
padding-top: 10px;
background: url('images/bloc_comment.png') left bottom no-repeat;
}
Les valeurs de padding et de margin permettent d’ajuster l’affichage des images selon les besoins. Et voilà, le tour est joué !
