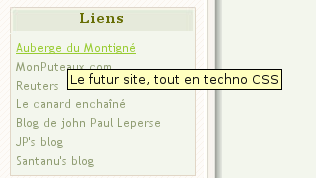
 Petit changement sur les liens, afin d’avoir un petit commentaire qui s’affiche au passage de la souris… sympa, non ? Enfin petit changement… Ce ne fut pas aussi simple:
Petit changement sur les liens, afin d’avoir un petit commentaire qui s’affiche au passage de la souris… sympa, non ? Enfin petit changement… Ce ne fut pas aussi simple:
WordPress ne prévoit pas cela dans les options, j’ai donc posé la question sur le forum français de WordPress. Et 2 jours plus tard j’avais la réponse. Restait à la mettre en place, cela m’avait l’air plus compliqué que prévu, mais en fait tout s’est passé comme une fleur.
Et cela marche même avec MSIE, grâce à une astuce déjà mise en place sur le site.
Cet article me permet en fait de sauvegarder l’information sur le blog et de pouvoir suivre ainsi les modifications faites sur le site.
Voilà les modifs à faire
Dans fichier sidebar.php (du thème), j’ajoute une nouvelle section:
[php]
<h2>Liens</h2>
<ul>
<?php get_linksbyname( », ‘<dt>’, ‘</dd>’,
‘</dt><dd>’, TRUE, ‘rating’, TRUE, FALSE, -1, FALSE); ?>
</dd>
</ul>
[/php]
Dans le fichier index.php (du thème), je supprime l’ancien appel aux « links »:
[php]
<h2><?php _e(‘Links’); ?></h2>
<ul><?php get_links(‘-1’, ‘<li>’, ‘</li>’, ‘ ‘); ?></ul>
[/php]
La partie « Liens » est donc maintenant appelée par le fichier sidebar.php, et non plus par le fichier index.php, ce qui plus logique à mon avis.
Et dans le fichier style.css, je cache l’attribut dd:
[css]
dd {display: none;}
[/css]
Voilà, j’ai du également me pencher sur le fait d’afficher des lignes de code dans un article: veiller d’abord à ce qu’il ne s’exécute pas (c’est bête, hein ?), et l’identifier ensuite dans l’article (police, couleur) .
La description du tag get_linksbyname est sur le Wiki WordPress.
