Deuxième article sur les changements apportés au thème, après celui-ci.
Les titres
 Le premier changement évident, ce sont les titres des rubriques dans chaque colonne : suppression de l’image de fond , et ajout d’une ligne en pointillé inférieure. Tout cela se fait avec les définitions CSS, c’est donc donc très facile. L’idée est de rendre le site plus sobre, la sobriété étant une qualité que j’apprécie particulièrement. 😉
Le premier changement évident, ce sont les titres des rubriques dans chaque colonne : suppression de l’image de fond , et ajout d’une ligne en pointillé inférieure. Tout cela se fait avec les définitions CSS, c’est donc donc très facile. L’idée est de rendre le site plus sobre, la sobriété étant une qualité que j’apprécie particulièrement. 😉
J’en ai profité pour ajouter un léger effet d’ombre, qui donne un peu de relief. Il suffit d’ajouter la propriété suivante :
<span style="color: #800000;">text-shadow:1px 1px 1px #AAA;</span>
Propriété que j’ai également ajoutée aux titres des articles, en changeant également la couleur quand la souris passe dessus (de orange à gris).
Voyons voir un peu les autres modifications : les icônes, les tableaux, et surtout la navigation dont je suis particulièrement satisfait, sans doute parce cela n’a pas été simple d’arriver à ce que je voulais…
Les icônes
Pour afficher les derniers articles  , les catégories
, les catégories  , les archives
, les archives  , les commentaires
, les commentaires  et enfin les liens
et enfin les liens  , il y a donc maintenant de jolies petites icônes. Certaines sont récupérées du thème Suffusion et d’autres de l’ancien plugin WP-dTree (que je ne peux utiliser ni l’un ni l’autre avec Free ), ou encore de wordpress (celle des liens). Je les ai toutefois modifiées avec GIMP, pour les rendre plus homogènes dans la teinte.
, il y a donc maintenant de jolies petites icônes. Certaines sont récupérées du thème Suffusion et d’autres de l’ancien plugin WP-dTree (que je ne peux utiliser ni l’un ni l’autre avec Free ), ou encore de wordpress (celle des liens). Je les ai toutefois modifiées avec GIMP, pour les rendre plus homogènes dans la teinte.
Là encore, on passe par les propriétés CSS, et on ajoute l’image en background ainsi qu’un padding-left de 20 px pour laisser la place à l’icône, par exemple :
<span style="color: #800000;">li.liens { </span>
<span style="color: #800000;"> list-style: none; </span>
<span style="color: #800000;">padding-left : 20px; </span>
<span style="color: #800000;"> background : url('images/lien.png') no-repeat left top;
}</span>
Pour appliquer la class CSS, ce fût parfois moins évident :
- pour les archives, il a fallut aller modifier la fonction utilisée pour le plugin PW_Archives (et donc le fichier PW_Archive.php).
- pour l’icône des liens : j’ai mis du temps à trouver le bon fichier à modifier (wp-includes/bookmark-template.php).
Les tableaux
J’utilise rarement les tableaux, mais le style a été changé également. C’est en essayant un autre thème, zBench, que j’ai vu ce style, assez sobre, et donc aussitôt adopté.
Et donc avant, on avait :

et maintenant on aura :

La navigation
J’ai gardé le meilleur pour la fin : la navigation…Il s’agit soit d’afficher le nom de l’article suivant et précédent en haut de page lors de l’affichage d’un article particulier,
![]()
soit d’afficher Articles suivants et Articles précédents en bas de page lorsque l’on parcours les articles.
![]()
Je l’avais vu sur Suffusion, et légèrement adapté. Là aussi, on ajoute une icône à la place d’un simple caractère comme ← ou →. Mais l’idée intéressante, c’est d’utiliser un tableau pour que l’affichage soit beaucoup plus propre lorsque les titres des articles sont longs : chacun reste ainsi de son côté sans se chevaucher, et c’est beaucoup plus lisible.
Là où j’ai du me creuser la tête, c’est avec ce fameux tableau. Lorsque j’affichais les archives, par exemple les articles de mars 2011 (soit 5 articles), j’obtenais un tableau vide. En effet, dans ce cas, il n’y a pas de navigation à afficher en bas de page (j’autorise 10 articles et il n’y en a que 5)… et même s’il n’y avait rien à afficher, la table était créée :
![]()
Tout se passe dans le fichier navigation.php, lorsqu’il est appelé par le fichier archive.php (ceci dépend du thème, les règles wordpress sont expliquées ici).
Le fichier navigation.php était conçu comme ceci :

Il a donc fallu ajouter un test supplémentaire, à savoir tester previous_posts_link et next_posts_link. S’ils sont tous les deux vides, il ne faut pas afficher de tableau.
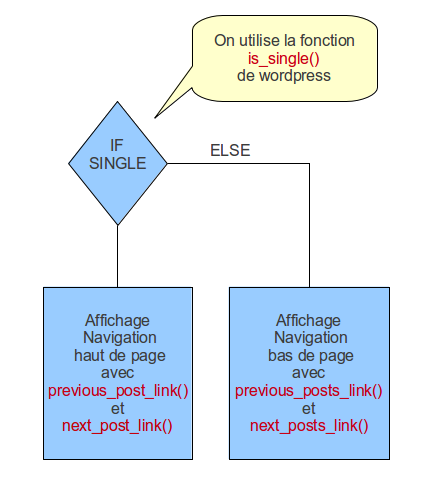
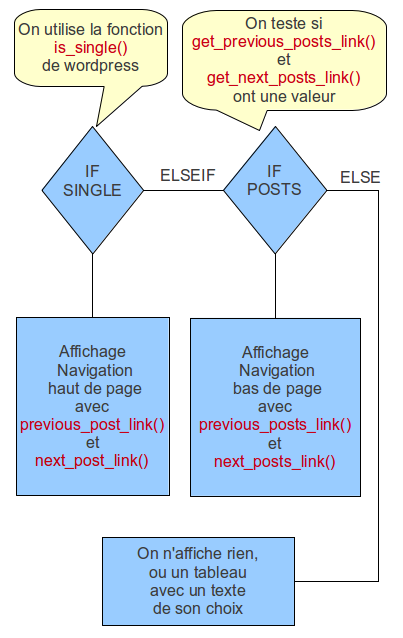
Pour ce faire, il faut utiliser get_previous_posts_link() et get_next_posts_link(). Si leur valeur est nulle, alors pas besoin de navigation. La logique devient donc celle-ci :

Voilà ce que donne le code :
<!-- on initialise 2 variables pour savoir s'il y aura d'autre articles -->
<?php $nextpost = (get_next_posts_link()) ?>
<?php $prevpost = (get_previous_posts_link()) ?>
<?php if (is_single()) : ?>
<div class="post-nav">
<table>
<tr>
<td class="previous"><?php previous_post_link('%link') ?></td>
<td class="next"><?php next_post_link('%link') ?></td>
</tr>
</table>
</div>
<div class="clear whitespace1"></div>
<!-- s'il y a des articles, il faut afficher les liens de navigation avant/après -->
<!-- il faut tester les 2 cas, l'un OU l'autre suffisent -->
<?php elseif ($nextpost != '' || $prevpost != '') : ?>
<div class="post-nav">
<table>
<tr>
<td class="previous"><?php next_posts_link('Articles précédents') ?></td>
<td class="next"><?php previous_posts_link('Articles suivants') ?></td>
</tr>
</table>
</div>
<div class="clear flat"></div>
<!-- il n'y a plus d'articles, on affiche le message -->
<?php else : ?>
<div class="post-nav">
<table>
<tr>
<td class="center">-=- Il n'y a pas d'autres articles correspondants -=-</td>
</tr>
</table>
</div>
<?php endif; ?>
J’en suis plutôt content, parce j’ai trouvé ça tout seul… Dans ce cas, la solution de facilité est de poser la question sur un forum php ou wordpress, puis d’attendre de l’aide…
Grâce au wiki wordpress, j’ai pu trouver quelles fonctions utiliser pour tester la condition de navigation. Puis les tutoriaux php (les tutoriaux du site du zéro sont vraiment bien faits) pour utiliser IF/ELSEIF/ELSE pour effectuer les conditions. C’était le plus dur, au début je cherchais à imbriquer une autre boucle IF/ELSE et je me battais avec les problèmes de syntaxe… sans succès. Mais je me suis accroché !
Évidement, quand ça se met à fonctionner comme on le souhaite, on est très content… 🙂
Bon voilà, j’ai encore quelques idées de petits changement pour le thème touchant la présentation, puis je me pencherai sur la manière de créer un menu sans que le thème soir prévu pour.
