Depuis le 21 avril, Google a mis en place un nouveau traitement visant à privilégier les sites adaptés aux appareils mobiles.
Depuis le 21 avril, Google a mis en place un nouveau traitement visant à privilégier les sites adaptés aux appareils mobiles.
L’opération Google mobile-friendly souhaite aider les internautes mobiles à trouver des pages adaptées à leur appareil ; considérant que l’usage du mobile se généralise, Google souhaite donc que les webmasters mettent leurs sites à niveau.
On appelle ça le « responsive-design » (ou « site web adaptif » en bon français). L’idée parait bonne, et va dans le sens du confort de l’utilisateur : concrètement, les utilisateurs d’appareils mobiles verront leurs résultats optimisés pour afficher d’abord les sites mobile-friendly.
Par conséquence, les sites non-adaptés aux appareils mobiles verront leur classement relégué quelques pages plus loin ! Voilà le texte de Google :
A compter du 21 avril 2015, nous allons étendre notre utilisation du critère de compatibilité mobile pour en faire l’un des critères de positionnement du moteur. Ce changement affectera les résultats de recherche mobiles partout dans le monde et dans toutes les langues, et son impact sera significatif. Notre objectif est de fournir à nos utilisateurs des résultats pertinents, de qualité, et qui soient compatibles avec leur appareil mobile.
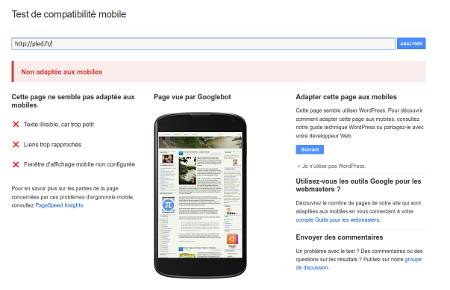
Google fournit une page de test ici ; considérant que mon thème date de 2008 (même si je l’ai pas mal personnalisé depuis), je n’ai pas été surpris que le résultat soit négatif :
Et donc :
- Texte illisible, car trop petit : OK, avec les trois colonnes d’affichées, je confirme. Mais un « double-tap » sur la colonne centrale permet de n’afficher que celle-ci, et le blog est alors lisible. Mais bon…
- Liens trop rapprochés : ça serait facile à modifier avec une simple déclaration CSS, mais insuffisant au regard des autres problèmes signalés.
- Fenêtre d’affichage mobile non configurée : là encore, il s’agit d’une balise HTML non configurée (meta viewport), permettant d’adapter l’affichage à la taille de l’écran.
Je pourrais peut-être essayer d’apdapter mon thème, mais je vais plutôt essayer d’en trouver un plus récent : d’une part, WordPress a lui aussi beaucoup évolué depuis 2008, et mon thème n’utilise pas toutes les fonctionnalités disponibles, et d’autre part, ça fait un petit bout de temps que j’ai envie de passer à un thème à deux colonnes. Avec le thème actuel (3 colonnes), la largeur restant pour les articles est trop faible, et c’est un peu gênant quand l’article est un tuto avec des images que je dois systématiquement réduire (par exemple).
Reste à trouver le nouveau thème ! Ce n’est pas ce qui manque, mais trouver le bon n’est pas forcément évident : il faudra l’adapter aux articles existants, c’est-à-dire passer un peu de temps à adapter le fichier style.css du nouveau thème.